Widget Settings:

Topbar Icons
Entry your weblog Format > and click on on the Edit Icon > within the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
Entry your weblog Format > and click on on the Edit Icon > within the Cellular Emblem Part devices.

Entry your weblog Format > and click on on the Edit Icon > within the Header Menu gadget.
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the website url subject add {homepage}
Regular Hyperlink Instance: Options
SubLink Degree 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Degree 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Major Menu Settings:

Residence Hyperlink Settings:

Mega Menu Choices:
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or latest
What are Label?

Shortcode Instance: {getContent} $label={Laptops}
Mega Menu Settings:

Featured Posts
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript or Widespread Posts > within the Featured Posts part.
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or latest
Shortcode Instance: {getContent} $label={Laptops}
By HTML/Javascript:

By Widespread Posts:

Header ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Content material Part 1 / Content material Part 2
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Part 1 or Content material Part 2.
Shortcode: {getContent} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort}
Shortcode Outcomes: You will need to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: block1, block2, grid1, grid2, colLeft, colRight, video
Shortcode Instance: {getContent} $outcomes={5} $label={Laptops} $sort={block1}
By HTML/Javascript:

Major ADS 1 / Major ADS 2
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Major ADS 1 or Major ADS 2.
HTML/JavaScript Instance:

Major Posts
Entry your weblog Format > and click on on the Edit Icon > within the Major Posts/Weblog Posts gadget.
Widget Settings:

Feedback Settings:
The remark settings are intuitive like by no means seen earlier than. The brand new shortcodes needs to be added in > Format > Weblog Posts > Feedback Discipline.
Blogger Shortcode: $sort={blogger}
Disqus Shortcode: $sort={disqus} $shortname={templateify-comments}
Customized Disqus Shortcode: $sort={disqus} $shortname={Your Shortname}
Fb Shortcode: $sort={fb}
For fb feedback to work accurately, you should configure the fb SDK.
Desk of Contents
This perform is accessible for posts and pages and may be added simply by way of shortcode.
Shortcode: {tocify} $title={Desk of Contents}
NOTE: After including a Shortcode apply the Daring type.
Instance:

In-Article ADS on “Put up Web page”
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Put up ADS 1 ( earlier than content material ) and Put up ADS 2 ( after content material ).
HTML/JavaScript Instance:

Transfer Put up ADS 1 and Put up ADS 2 to contained in the submit content material:
Sortcode ADS 1: $adverts={1}
Sortcode ADS 2: $adverts={2}
NOTE: After including a Shortcode apply the Daring type. Instance: $adverts={2}
Instance:

Creator Field
The widget receives the blogger profile informations mechanically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Info > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: Your Hyperlink Right here”>Icon Identify
HTML Hyperlink Instance: fb

Superior Associated Posts
Entry your weblog Format > and click on on the Edit Icon > within the Associated Posts gadget.
Shortcode: $outcomes={Variety of Outcomes}
Shortcode Instance: $outcomes={3}
Widget Settings:

Put up ADS 3
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Put up ADS 3.
HTML/JavaScript Instance:

Social Buttons on Sidebar
Entry your weblog Format > and click on on the Add a Gadget > Hyperlink Checklist > within the Sidebar part.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:

Put up Widgets on Sidebar
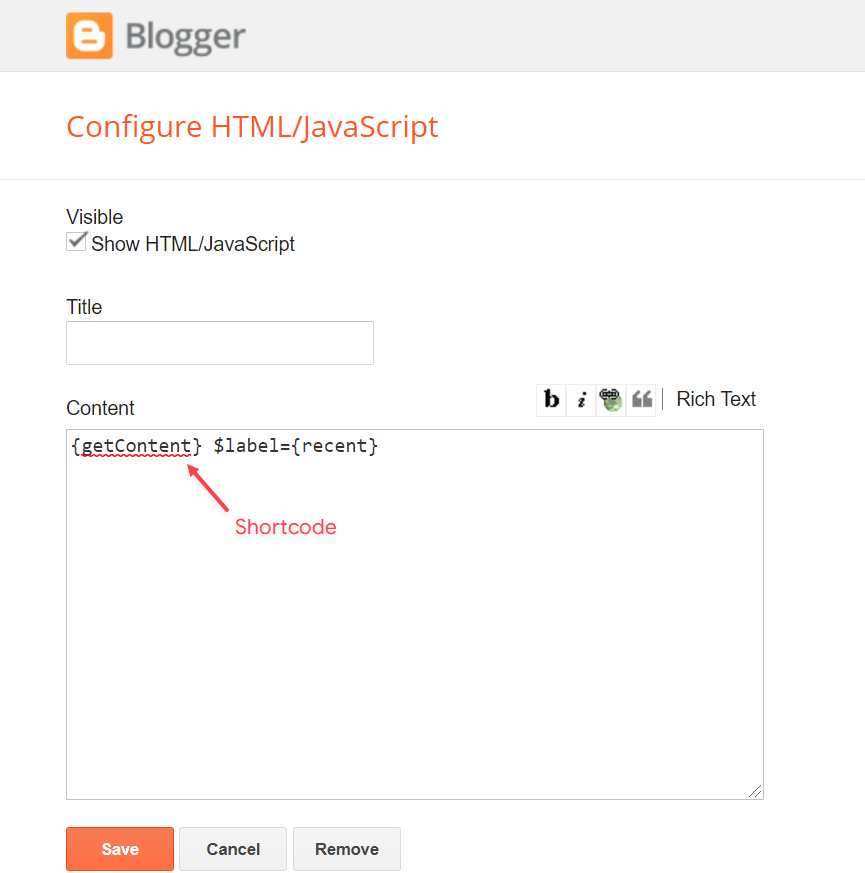
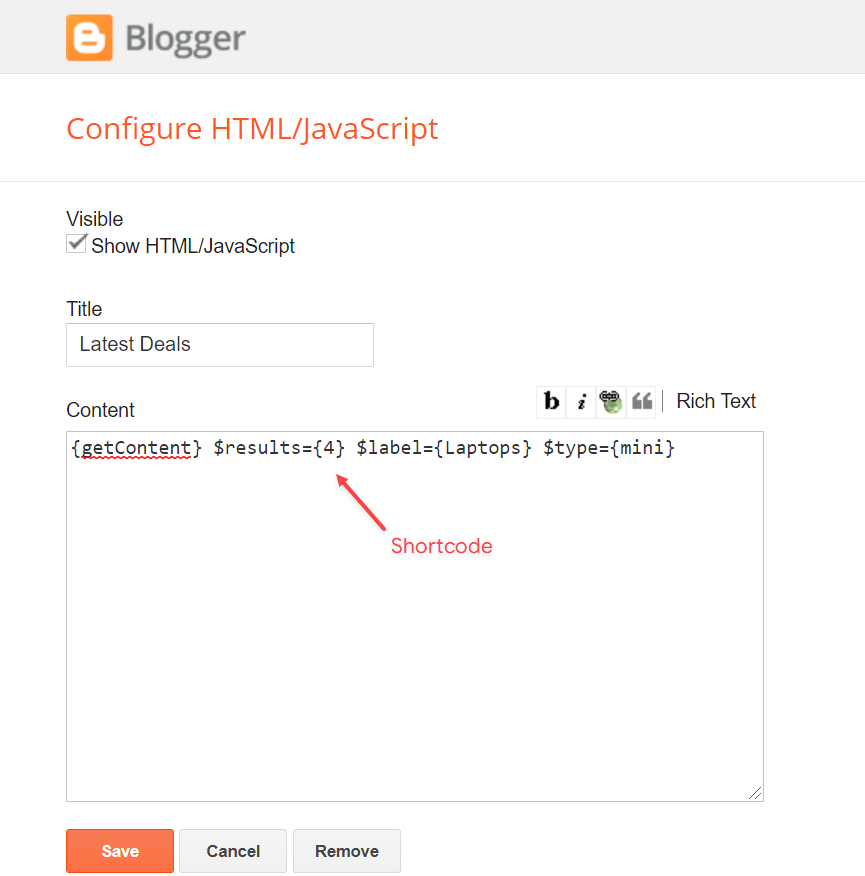
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar part.
Shortcode: {getContent} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort}
Shortcode Outcomes: You will need to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: default, mini, feedback
Shortcode Instance: {getContent} $outcomes={4} $label={Laptops} $sort={mini}
NOTE: The $label={} attribute isn’t required for the feedback sort.
Widget Settings:

Footer ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

About Part
Entry your weblog Format > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us

1.2 – Observe Us
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Entry your weblog Format > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the house for customized credit add your credit as proven under.
Widget Settings:

Entry your weblog Format > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Format > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

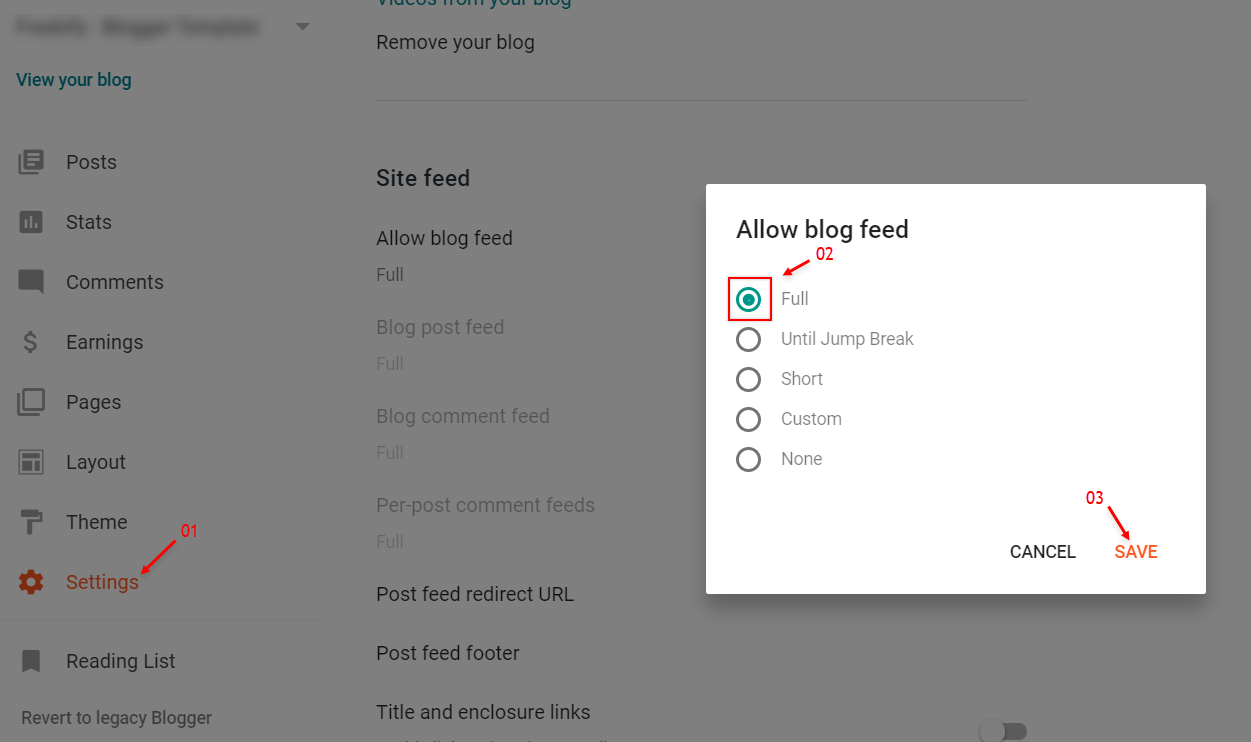
Web site Feed
Entry your weblog Settings > and go to Web site Feed.
Web site Feed Settings:

Theme Choices
1.1 – Fb SDK
The Fb Feedback solely work in case you have the Fb SDK put in in your theme. See under for the steps to amass and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and replica the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.web/en_US/sdk.js#xfbml=1&model=v9.0
Putting in SDK:
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

1.2 – No Thumbnail Picture
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > No Thumbnail Picture gadget.
Widget Settings:

1.3 – JSON Variables
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
could: "Could",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Could, June, July, August, September, October, November, December
Widget Settings:








