When Ethan Marcotte conceived RWD, net applied sciences have been far much less mature than at present. As net builders, we began to understand find out how to do issues with floats after years of stuffing every part inside desk cells. There weren’t many attainable methods to attain a responsive web site. There have been two of them: fluid grids (based mostly on percentages) and media queries, which have been a scorching new factor again then.
What was missing was a actual format system that may enable us to lay issues out on a web page as an alternative of improvising with floating content material. We needed to wait a number of years for Flexbox to look. And CSS Grid adopted that.
Undoubtedly, new format techniques native to the browser have been groundbreaking 10 years in the past. They have been revolutionary sufficient to usher in a brand new period. In her speak “Every part You Know About Internet Design Simply Modified” on the An Occasion Aside convention in 2019, Jen Simmons proposed a reputation for it: Intrinsic Internet Design (IWD). Let’s disarm that fancy phrase first. In line with the Merriam-Webster dictionary, intrinsic means “belonging to the important nature or structure of a factor.” In different phrases, IWD is a pure approach of doing design for the net. And that boils right down to utilizing CSS format techniques for… laying out issues. That’s it.
It doesn’t sound that groundbreaking by itself. However it opens loads of prospects that weren’t earlier obtainable with float-based layouts or desk ones. We bought the very best issues from each worlds: two-dimensional layouts (like tables with their rows and columns) with wrapping skills (like floating content material when there may be not sufficient area for it). And there are much more goodies, like mixing fixed-sized content material with fluid-sized content material or deliberately overlapping components:
See the Pen (Overlapping components (forked))(https://codepen.io/smashingmag/pen/zxOgdoM) by Comandeer.
As Jen factors out in her presentation, this permits us to lastly make even fancy designs within the “net” approach, eliminating the stress between net designers and builders. No extra “This print design can’t be translated for the net!” Properly, no less than far fewer arguments…
However right here’s the unusual half: that new period didn’t come. IWD by no means turned a family time period, the identical approach that RWD has. We’re nonetheless caught to the nice and previous RWD period. But, Flexbox and Grid turned indispensable instruments in (almost) each net developer’s device belt. They’re so pure and intrinsic that we intuitively began to make use of them, lacking their complete revolutionary facet. As a substitute of a groundbreaking revolution of IWD, we selected an extended however steadier evolution of RWD.
Enter The Browser
I imagine that IWD paved the best way for extra radical concepts, even when it hasn’t developed right into a bonafide period. And the central level of all of these radical concepts is a browser — that a part of the net that sits between our code and the person. Internet builders have at all times had a love-hate relationship with browsers. (Don’t get me began on Web Explorer!) They typically amuse us each with new options (WebGPU for the win!) and cryptic bugs (factors abruptly take up more room, what the heck?). However on the finish of the day, we inform the browser what to do to show our web page the best way we need it to be exhibited to the person.
In some methods, IWD challenged that method. CSS format techniques aren’t taking direct orders from an internet developer. We will barely trace at what we wish them to do. However the ultimate resolution lies with the browser. And what if we take it even additional?
Heydon Pickering proposed the time period algorithmic layouts to explain such an method. The online is inherently algorithmic. Even the best web page makes use of inside algorithms to put issues out: a block of textual content kinds a movement format that may wrap when there may be not sufficient area within the line. And that’s so apparent that we don’t even give it some thought. That’s simply how textual content works, and that’s the way it has at all times labored. And but, there may be an algorithm behind that. That and all CSS format techniques. We will use Flexbox to make a easy format that shows on a single line by default and falls again to wrapping up a number of traces if there may be not sufficient area, identical to textual content.
See the Pen (Resizable flexbox container (forked))(https://codepen.io/smashingmag/pen/wBwVqJJ) by Comandeer.
And we get all of those algorithms at no cost! The one factor we have to do is to permit Flexbox to wrap with the flex-wrap property. And it wraps by itself. Think about that you could calculate when and the way the format ought to wrap — that may be a nightmare. Luckily, browsers are good at laying out issues. In spite of everything, they’ve been doing it for over 35 years. They’re skilled in that, so simply allow them to deal with these things. That’s the facility of algorithmic layouts: they work the very best when left alone.
Andy Bell summed it fairly effectively throughout All Day Hey! in 2022 when he advisable that we “be the browser’s mentor, not its micromanager.” Don’t attempt to be smarter than a browser as a result of it is aware of issues you possibly can’t probably know. You don’t know what gadget the person makes use of — its processing energy, present battery degree, viewport, and connection stability. You don’t know what assistive applied sciences the person makes use of or how they configured their working system. You don’t know in the event that they disable cookies and JavaScript.
just one factor: there may be that peculiar factor between your web site and the person known as browser — and it is aware of way more in regards to the web page and the person than you do. It’s like a wonderful translator that you simply rent for these extraordinarily essential enterprise negotiations with somebody from a completely international tradition that you simply don’t know something about. However the translator is aware of it effectively and interprets your phrases with ease, gently closing the cultural chasm between you and the potential buyer. You don’t wish to drive them to translate your phrases actually — that could possibly be catastrophic. What you need is to offer them together with your message and permit them to do the magic of shaping it right into a message comprehensible to the client. And the identical applies to browsers; they know higher find out how to show your web site.
Enter The Declarative Design
I feel that Jen, Heydon, and Andy converse of the identical factor — an method that shifts a lot of the work from the net developer to the browser. As a substitute of telling it how to do issues, we somewhat inform it what to do and go away it to determine the “how” half by itself.
As Jeremy Keith notices, there was a shift from an crucial design (telling the browser “how”) to a declarative one (telling the browser “what”). Particularly, Jeremy says that we must “deal with creating the correct inputs somewhat than making an attempt to regulate each attainable output.”
That’s fairly much like what we do with AI at present: we meticulously craft our prompts (inputs) and hope to get the correct reply (output). Nevertheless, there’s a essential distinction between AI and browsers: the latter shouldn’t be a black field.
Every part (effectively, most of what) the browser does is described intimately in open net requirements, so we’re capable of make educated guesses in regards to the output. Granted, we are able to’t ensure if the person sees the two-column format on their 8K display or a one-column format on their microwave’s small display (if it could run DOOM, it could run an internet browser!). However we all know for certain that we outlined these two edge instances, and the browser works out every part in between.
In idea, all of it sounds good and straightforward. Let’s attempt to make the declarative design extra actionable. If we collect the strategies talked about by Jen, Heydon, Andy, and Jeremy, we’ll find yourself with roughly the next listing:
Use Native Structure Methods
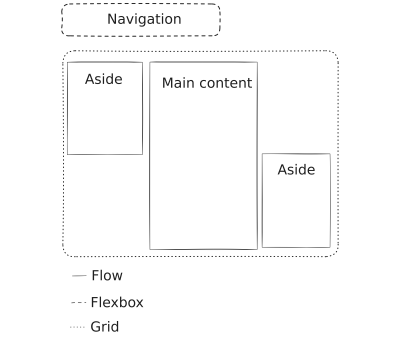
They’re obtainable in principally each browser available on the market and have been for years, and I imagine that they’re, certainly, broadly used. However now and again, a query pops up: Which format system ought to I exploit? And the reply is: Sure. Combine and match! In spite of everything, totally different components on the web page would work higher with totally different format techniques. Take, for instance, this navigation on prime with a number of hyperlinks in a single row that ought to wrap if there may be not sufficient area. Seems like Flexbox. Is the principle half divided into three columns, with the third column positioned on the backside of the content material? Undoubtedly CSS Grid. As for the textual content content material? Properly, that’s movement.

Begin With Semantic HTML
HTML is the spine of the net. It’s the language that buildings and codecs the content material for the person. And it comes with an enormous bonus: it masses and shows to the person, even when CSS and JavsScript fail to load for no matter cause. In different phrases, the web site ought to nonetheless make sense to the person even when the CSS that gives the format and the JavsScript that gives the interactivity are no-shows. A web site is a textual content doc, not so totally different from the one you possibly can create in a textual content processor, like Phrase or LibreWriter.
Semantic HTML additionally gives essential accessibility options, like headings which might be typically utilized by screen-reader customers for navigating pages. For this reason beginning not simply with any markup however semantic markup for significant construction is a vital step to embracing native net options.
Use Fluid Sort With Fluid House
We regularly want to regulate the font measurement of our content material when the display measurement adjustments. Smaller screens imply having the ability to show much less content material, and bigger screens present extra affordance for extra content material. For this reason we must make content material as fluid as attainable, by which I imply the content material ought to mechanically alter based mostly on the display’s measurement. A fluid typographic system optimizes the content material’s legibility when it’s being seen in several contexts.
These days, we are able to obtain actually fluid sort with one line of CSS, due to the clamp() operate:
font-size: clamp(1rem, calc(1rem + 2.5vw), 6rem);
The maths concerned in it goes fairly above my head. Fortunately, there’s a detailed article on fluid sort by Adrian Bece right here on Smashing Journal and Utopia, a helpful device for doing the maths for us. However beware — there be dragons! Or no less than attainable accessibility points. By limiting the utmost font measurement, we may break the power to zoom the textual content content material, violating one of many WCAG’s necessities (although there are methods to deal with that).
Luckily, fluid area is way simpler to understand: if gaps (margins) between components are outlined in font-dependent models (like rem or em), they may scale alongside the font measurement. But relaxation assured, there are additionally caveats.
All the time Guess On Progressive Enhancement
Sure, that’s this over-20-year-old approach for creating net pages. And it’s nonetheless related at present in 2025. Many fascinating options have restricted availability — like cross-page view transitions. They received’t work for each person, however enabling them is so simple as including one line of CSS:
@view-transition { navigation: auto; }
It received’t work in some browsers, however it additionally received’t break something. And if some browser catches up with the usual, the code is already there, and think about transitions begin to work in that browser in your web site. It’s kind of like opting into the characteristic when it’s prepared.
It applies to many extra issues in CSS (unsupported grid is only a movement format, unsupported masonry format is only a grid, and so forth) and different net applied sciences.
Belief The Browser
Belief it as a result of it is aware of way more about how secure it’s for customers to surf the net. In addition to, it’s a pc program, and laptop packages are fairly good at calculating issues. So as an alternative of calculating all these breakpoints ourselves, take their serving to hand and permit them to do it for you. Simply give them some constraints. Make that factor no wider than 60 characters and no narrower than 20 characters — after which loosen up, watching the browser make it 37 characters on some tremendous uncommon viewport you’ve by no means encountered earlier than. It Simply Works™.
However trusting the browser additionally means trusting the open net. In spite of everything, these algorithms liable for laying issues out are all components of the requirements.
Ditch The “Bodily” CSS
That’s a bonus level from me. Structure techniques launched the idea of logical CSS. Flexbox doesn’t have a notion of a left or proper aspect — it has a begin and an finish. And that mind-set lurked into different areas of CSS, creating the entire CSS Logical Properties and Values module. After working extra with format techniques, logical CSS appears way more intuitive than the previous “bodily” one. It additionally has no less than one benefit over the previous approach of doing issues: it really works much better with internationalized content material.
See the Pen (Bodily vs logical CSS (forked))(https://codepen.io/smashingmag/pen/mybNMzR) by Comandeer.
The demo above exhibits the distinction between bodily and logical CSS. The bodily tiles have the text-align: left property utilized, whereas the logical ones have text-align: begin. When the “left to proper” inline textual content route is about, each of them look the identical. However when the “proper to left” one is about, the logical tiles “transfer” their begin to the correct, shifting the textual content alongside it.
Moreover, containers with tiles have their width set — the bodily container with the width: 400px property and the logical one with the inline-size: 400px property. They each look the identical so long as the block textual content route is about to “horizontal.” However when it’s set to “vertical,” the logical one switches its width with the peak (as now the road of textual content goes from prime to backside, not from left to proper), and the bodily one retains its preliminary width and top.
Taking It To The Excessive
“What do you imply by taking RWD to the acute — it’s already fairly excessive!”
I hear you. However I imagine that there’s nonetheless room for extra. The adjustments described above are an enormous shift within the RWD world. However this shift is especially technological. Fluid sort with out the clamp() technique or algorithmic layouts with out flexbox and grid couldn’t probably exist — no less than not with out some horrible hacks (does anybody nonetheless bear in mind CSS locks?). Our net growth routine simply caught as much as what the fashionable browser can do. But, there may be nonetheless one other shift that would occur: a psychological one.
I’ll be trustworthy: I’m a die-hard fanatic of utilizing rem and em size models. I’ve been utilizing them for years, however they clicked for me solely once I stopped making an attempt to translate them into pixels. And what helped me in it was a… chemistry class I attended a few years in the past. When working with all these chemical concoctions, you typically have to calculate their ratios. There’s that fancy technique for doing that:
60 — 100%
20 — x
x=100%*20/60=33.(3)%
After I utilized this mind-set to rem and em models, I entered a brand new world of serious about layouts: a ratio-based one. As a result of there may be nonetheless a delusion that 1 rem roughly equals 16 pixels — besides it doesn’t. It may equal any variety of pixels as a result of all of it is determined by what worth the person units of their browser. So, considering in concrete numbers is, in actual fact, incompatible with rem and em models. The one totally suitable approach is to… preserve it as-is.

And I do know that sounds loopy, however it forces a change in serious about web sites. For those who don’t know probably the most fundamental details about your content material (the font measurement), you possibly can’t actually apply any concrete numbers to your format. You possibly can solely suppose in ratios. If the font measurement equals ✕, your heading may equal 2✕, the principle column 60✕, some textual content enter — 10✕, and so forth. This manner, every part ought to work out with any font measurement and, by extension, scale up with any font measurement.
We’ve already been doing that with format techniques — we enable them to work on ratios and determine how huge every a part of the format must be. And we’ve additionally been doing that with rem and em models for scaling issues up relying on font measurement. The one factor left is to utterly neglect the “1rem = 16px” equation and totally embrace the thrilling shores of unknown dimensions.
However that kind of psychological shift comes with one not-so-straightforward consequence. Not setting the font measurement and dealing with the user-provided one as an alternative totally strikes the facility from the net developer to the browser and, successfully, the person. And the browser can present us with way more details about person preferences.
Because of the fashionable CSS, we are able to reply to those issues. For instance, we are able to swap to darkish mode if the person prefers one, we are able to restrict movement if the person requests it, we are able to make clickable areas larger if the gadget has a contact display, and so forth. By having this sort of dialogue with the browser, exchanging info (it offers us information on the person, and we give it hints on find out how to show our content material), we empower the person within the outcome. The content material could be displayed in the best way they need. That makes our web site way more inclusive and accessible.
In spite of everything, the customers know what they want greatest. In the event that they set the default font measurement to 64 pixels, they might be grateful if we revered that worth. We don’t know why they did it (perhaps they’ve some form of imaginative and prescient impairment, or perhaps they merely have a display distant from them); we solely know they did it — and we respect that.
And that’s responsive design for me.
(gg, yk)







